Hmm, that problem might be caused by the addition of the rldev replacements I gave to sillylittlemelody.
You could try extracting this to your cygwin folder.
still can’t 
Hmm, try copying vaconv.exe to your game’s directory again. There might have been a problem there. Then follow the “extracting g00 files” tutorial, making sure to use command prompt and not cygwin.
Making a new scene.
Note: This tutorial requires knowledge of the Graphics and Audio sections to be useful. Keep those sections on hand.
So you want to add a whole new scene into a VN? It can be a time consuming process, but it is pretty simple once you get the hang of it.
To start off, you want to extract the seen of the VN you are working with, and check if it uses .org files or .ke files. You can find this out by checking the “Working with SEENs” section of this guide.
For .org VNs
Create two files, a .org and a .utf. You’ll want to name them both the same name, and the name must be the word “seen” followed by 4 numbers.
For simplicity, I’ll name mine seen0001.org and seen0001.utf.
Now open these up in your text editor (I use Notepad++) and we’ll begin editing the .utf file.
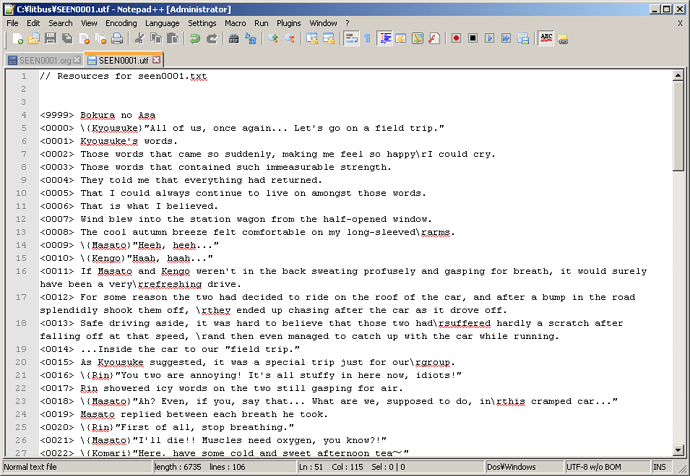
Your .utf file wants to look something like this
I don’t know if this is necessary, but I always start by marking it as the resources file for the seen.
// Resources for seen0001.txt
Then leave two blank lines below it.
After that, every line will start with <> tags surrounding 4 numbers. This is a reference number that you will need to remember later. Key likes to start at <0000>.
Since the first line will be the name of the scene I like to separate it from the rest by setting it’s number to 9999 or something similar.
<9999> Bokura no Asa
This line is responsible for things like save names and the name of the program.

Now for the rest, you want to write your script.
An example of a spoken line:
<0000> \{Kyousuke}"All of us, once again... Let's go on a field trip."
An example of a thought line:
<0001> Kyousuke's words.
Be wary of line breaks too. To make a line break, add a \r inbetween two words, with no spaces around it. Examples can be seen in the image above.
I like to place one every ~60 characters, not including the <> tags at the start of the line.
Once you have written up the whole script, you can move over to the .org file.
Start your .org file off with
{-# cp utf8 #- Disassembled with Kprl 1.45 -}
Leave a blank line and then mark the names of your eventual seen.txt file and your .utf file.
#file ‘SEEN0001.TXT’
#resource ‘SEEN0001.utf’
Leave another blank line, and then get ready for the typing! We’ll start off with the safest generic starting text.
#kidoku_type 2
setrng(intC[0], intC[4], 0)
intC[5] = 0
@1
goto_unless(intC[5] < 5) @2
strS[1900 + intC[5]] = ''
intC[5] += 1
goto @1
@2
#entrypoint 000 // Z00
bgmFadeOut(3000)
strS[1000] = 'KURO'
intA[1000] = strcmp(strS[1000], 'NONE')
goto_unless(!intA[1000]) @3
strclear(strS[1000])
This will set the font settings, and will make sure no sound or imagery continues on from any previous seens.
After strclear(strS[1000]) leave a blank line, and then set up the seen.
@3
intF[1368] = 1
title(#res<9999>)
SET_WAIP_WINDOWCLOSE_ON
SET_GRPCOM_WINDOWCLOSE_ON
intF[1362] = 0
intF[1363] = 0
intF[1364] = 0
strS[1001] = 'NONE'
intF[1365] = 0
strS[1002] = 'NONE'
intF[1366] = 0
strS[1003] = 'NONE'
intF[1367] = 0
intF[1374] = intF[1373]
farcall(9030, 0)
intF[1368] = 0
SET_WAIP_WINDOWCLOSE_OFF
SET_GRPCOM_WINDOWCLOSE_OFF
strS[1000] = 'FGKY09'
intA[1000] = strcmp(strS[1000], 'NONE')
goto_unless(!intA[1000]) @4
strclear(strS[1000])
The line title(#res<9999>) points to the title text from the .utf file. If you gave it a different <> number tag, then change this to match. I gave it <9999> in my .utf, so I use that.
Also, change the FGKY09 part of strS[1000] = ‘FGKY09’ to the name of a .g00 file you want to use as the background image.
Leave a line.
@4
intF[1368] = 1
SET_WAIP_WINDOWCLOSE_ON
SET_GRPCOM_WINDOWCLOSE_ON
intF[1362] = 0
intF[1363] = 0
intF[1364] = 0
strS[1001] = 'NONE'
intF[1365] = 0
strS[1002] = 'NONE'
intF[1366] = 0
strS[1003] = 'NONE'
intF[1367] = 0
intF[1374] = intF[1373]
farcall(9030, 0)
intF[1368] = 0
SET_WAIP_WINDOWCLOSE_OFF
SET_GRPCOM_WINDOWCLOSE_OFF
This is a generic layout for displaying text and sprites.
If you want a sprite to show, you’ll need to edit this part:
strS[1001] = 'NONE'
intF[1365] = 0
strS[1002] = 'NONE'
intF[1366] = 0
strS[1003] = 'NONE'
intF[1367] = 0
Change the NONE to the name of a .g00 file you want to be shown as a sprite. Each of the NONEs will be a different position. The top NONE is the one you will always use. It’ll place a sprite in the center of the screen.
Putting another sprite into the second NONE will create a sprite on the right, and will push the first sprite to the left.
You can add a third sprite too, but don’t get crazy.
By adding this right after…
koePlay(260300688, 6)
bgmLoop('BGM07A')
intZ[357] = 1
#res<0000>
pause
…you can edit the koePlay and the bgmLoop sections using knowledge from the Audio section. These will be determining voices and the background music.
Finally, you can add the lines that display text.
#res<0000>
pause
Change the <> number to match one from your .utf file if you need to.
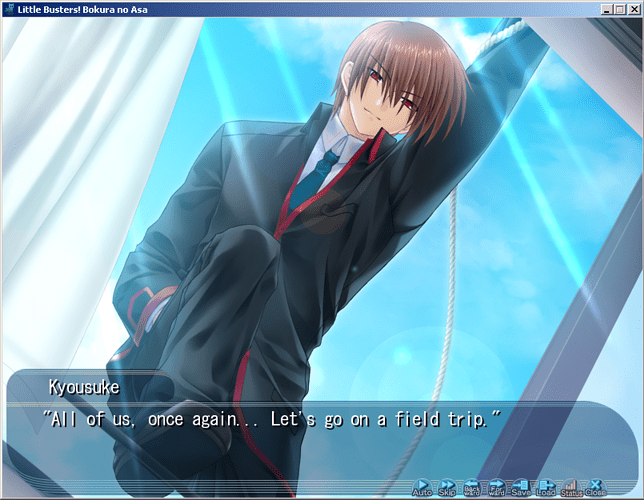
An example of what this looks like so far in-game:
To just display text, I can paste more #res lines after the pause.
#res<0001>
pause
If I wanted to change what sprites were being shown…
intF[1362] = 0
intF[1363] = 0
intF[1364] = 0
strS[1001] = 'NONE'
intF[1365] = 0
strS[1002] = 'NONE'
intF[1366] = 0
strS[1003] = 'NONE'
intF[1367] = 0
intF[1374] = intF[1373]
farcall(9030, 0)
intF[1368] = 0
SET_WAIP_WINDOWCLOSE_OFF
SET_GRPCOM_WINDOWCLOSE_OFF
#res<0002>
pause
If I wanted to play a voice along with some text…
koePlay(251600138, 7)
#res<0003>
pause
If you need to have a fade-to-black or (by changing the KURO to SIRO) a fade-to-white
goto_unless(intF[32] == 1) @5
@5
intF[1368] = 1
SET_WAIP_WINDOWCLOSE_ON
SET_GRPCOM_WINDOWCLOSE_ON
bgmFadeOut(3000)
strS[1000] = 'KURO'
intA[1000] = strcmp(strS[1000], 'NONE')
goto_unless(!intA[1000]) @7
strclear(strS[1000])
@7
intF[1368] = 1
SET_WAIP_WINDOWCLOSE_ON
SET_GRPCOM_WINDOWCLOSE_ON
strS[1000] = 'KURO'
intA[1000] = strcmp(strS[1000], 'NONE')
goto_unless(!intA[1000]) @8
strclear(strS[1000])
and then just place an @ mark on a new line and repeat the @3 example above.
For sound effects
wavPlay('nami', 0, 100)
wait(500)
To jump to another seen file, in my case, seen0002.txt
bgmFadeOut(3000)
jump(0002)
And to end the seen.
eof
This is all you need to know to put together a scene. If you want to look at some examples of it all together, here is my .utf and here is my .org.
I found a fix to that png problem you were having. It looks like I mixed up my two rldev installs, and put up the wrong version of vaconv.
Here’s a fixed exe.
it wooooorks! Thank you very much Sensei!
Hi. Yes I’m just getting started- And well- To nobodies surprise I’m already confused.
The Cygwin setup download isn’t there…? Not sure what I’m downloading and where, here.
Like can I just roll over to https://cygwin.com/install.html and do that or
Someone just need to make a proper compile of this tool and release the binaries. -_-
IIRC they changed the names of the setup files for 32 and 64 bit Windows. You can just install the version you need from that link you posted.
They exist, but from my experience, more errors arise from that than working through a cygwin environment. Maybe the people compiling it just weren’t good enough 
I’m trying to install cygwin with the 64 bit installer that they provided on the homepage, and in the additional packages, All/Devel/gcc-mingw-core, All/Devel/libpng14-devel, and All/Libs/w32api are missing.
Ah right, the names get mixed up every now and then.
I’ve never tried the 64 bit one, but devel/mingw-gcc-core should be the new name of the first one. You can also get a version beginning with mingw64, but I don’t know if that’s needed at all.
devel/cygwin64-libpng and libs/libpng-devel should be the correct ones for the second.
The w32api ones are under devel too, ones beginning with cygwin32, and ones beginning with w32api
Small update. There’s now a tutorial on adding new voices to the newer VNs. Doing it for the old VNs is even simpler, and the steps in the tutorial work out the same apart from you just need to save your audio as .ogg instead of .wav, and you don’t need to do any of the ovk stuff.
Editing sprites and CGs.
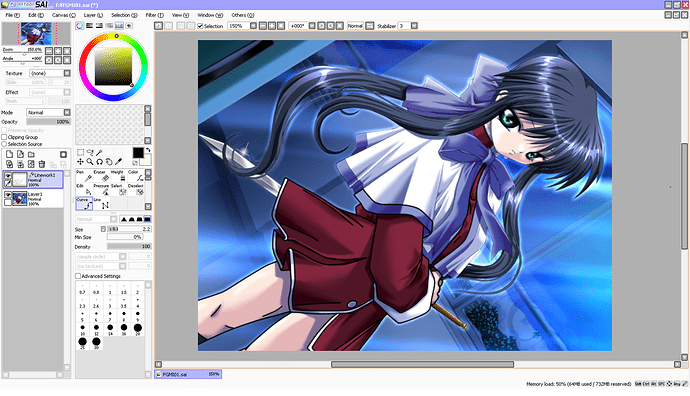
For this tutorial you will need Paint Tool SAI, and a program for editing images, such as Photoshop or GIMP.
This is less of a technical tutorial and more of an artsy tutorial. It’s a good way of messing with in-game assets without being able to actually… draw.
Before we start, it’s worth noting that an edit is both less impressive than original work, and more time consuming, so don’t be a Baka Taka, and start a project that doesn’t rely on an art style you can’t work with.
I will be working to modernize a CG from Kanon. You could do the same, or you could mess with sprites, or you could create a whole new image.
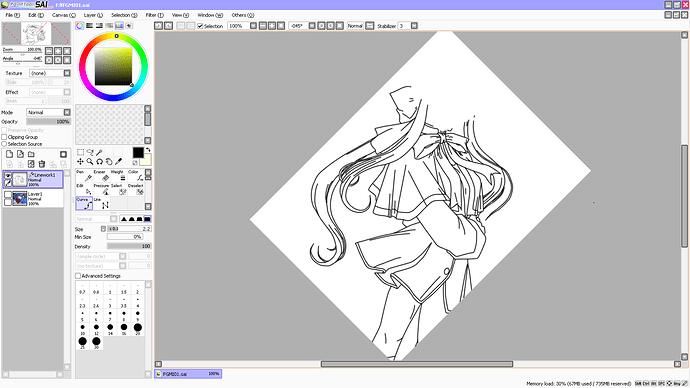
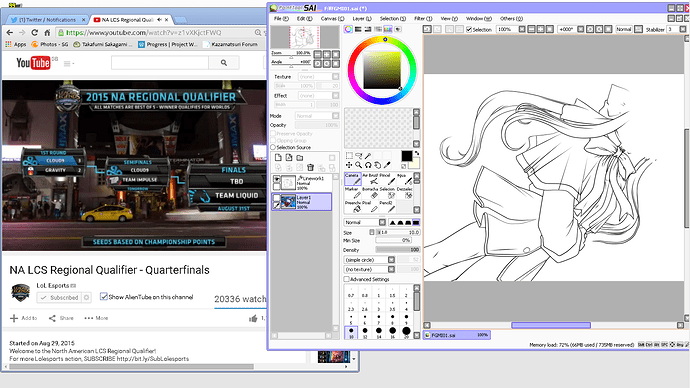
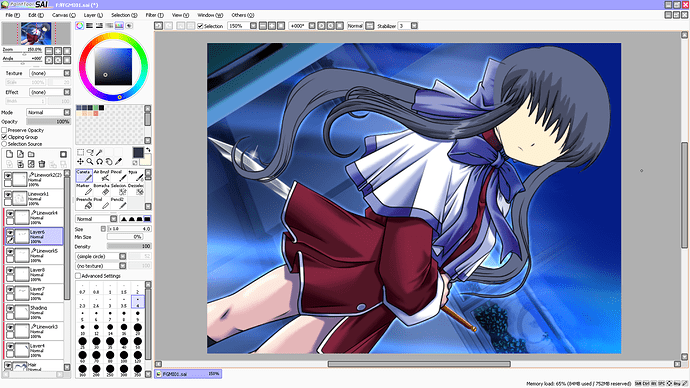
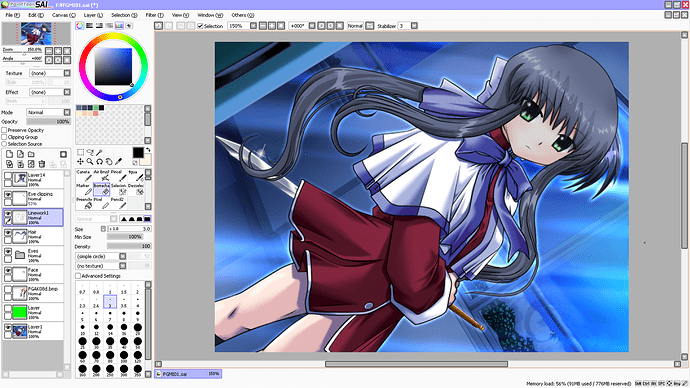
First up, I get the CG I plan to edit. I open it up in Paint Tool Sai, and trace over it to create some fairly decent line art. As I go over it, I keep in mind the differences between this older art style and the modern Key style I am trying to emulate. There are various differences, but the basics come down to this: Where there is a shades crease in the old art, there is a line in the new art. Everything else in the newer style is cleaner though, so less lines in the hair, blockier fringes. Keep it simple. I also keep out the faces, because they are easier to do without reference.
Keep the background in mind. If you can use it in your edit, then use it. There’s no point recreating something that is already perfect.
Since I am using a mouse, this process can take quite some time. I like to do bits and pieces of it throughout the day so that I don’t get bored. It’s nice to switch up the BGM for these types of things too, y’know? When I start, I might listen to Badministrator. A few hours later I’ll have switched it over to nostalgia fuel like Stereopony. Zhiend are a nice current group for you Key fans, so listen to them or something. Nowadays I just throw everything into foobar and hope it has good taste… Maybe have lunch or dinner while you work, watch some cat videos, and tweet some bad puns.
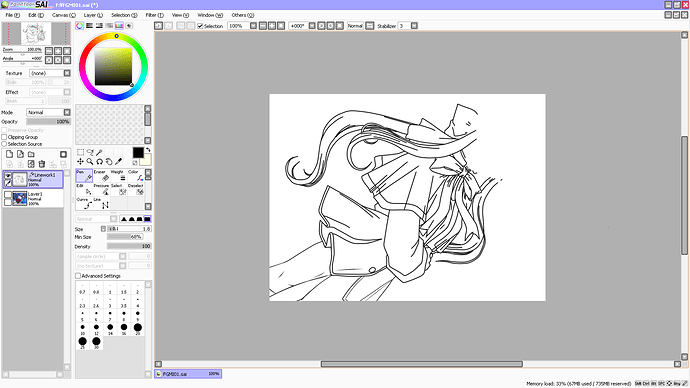
Once you are done, you can sit back and look proudly at your cheap ripoff of an artist’s work. Look at it from every angle in wonder!
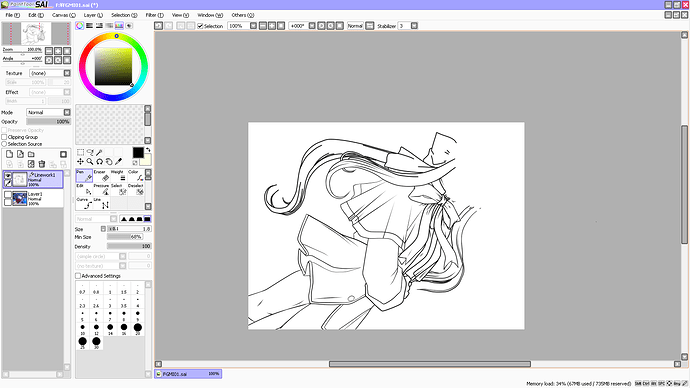
Now… If you are using a mouse like me, it’s time to go through and adjust the pressure of every line you just drew. So… See you in some hours!
By the time you realize North America is bad at League of Legends, you should have completed your line art. Save it, export it as a psd, and then get ready to actually start making something!
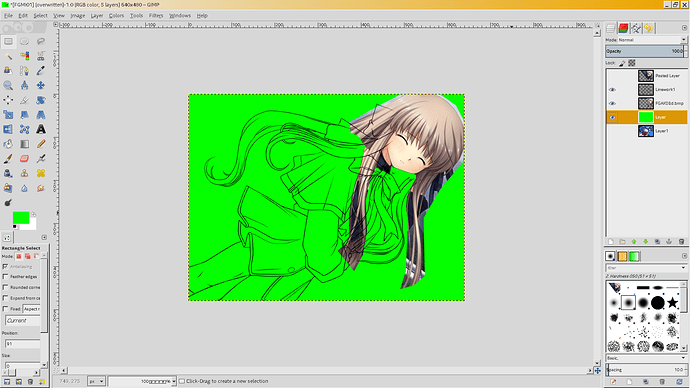
Using your favorite image editing software (I use GIMP, but Photoshop is good too. You can also stick with SAI for this, but it’s trickier!) open up the exported psd file. You should have your line art on an individual layer. Add in a new layer below that, and fill it with a nice contrasting color. I like to go with green.
Find a source image that has something you want, then cut out it out and throw it onto your lines. I’m adding in a new head, so I find a suitable image of a head, and place it where I want. You can do this with arms, legs, hair, eyes… Anything really.
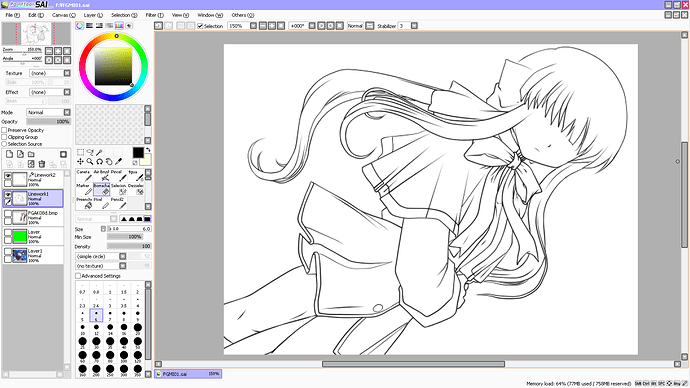
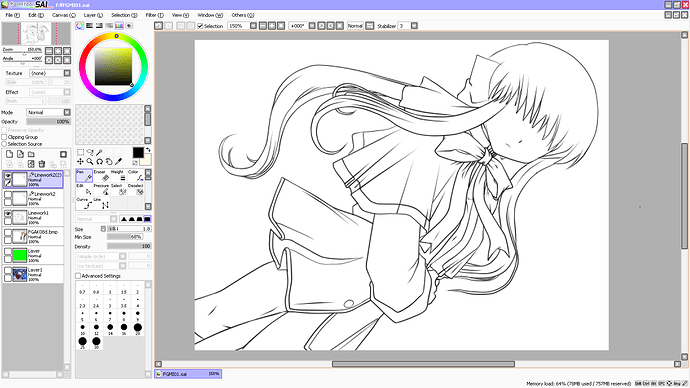
Save the psd, reopen it in Paint Tool SAI, and alter your lineart to include the head.
Then you can do some cleanup and some alterations. Make it look more like it’s supposed too~
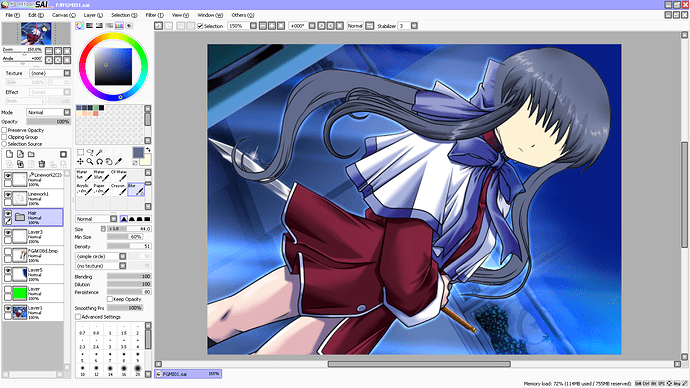
Now you can color it in! Luckily I am only doing a minor edit, so I will only need to color in the face and the hair! You’ll recognize the bits that need a color change as you go along.
As you can see, I start off by filling in the areas with a single color. I then add some really dark shading around creased areas. In a slightly lighter color, I do the rest of the shading.
When coloring the hair, I use the Blur tool more than I should. For the highlights, I draw the zig-zag shape out, and then create a layer below that, surround the zig-zag in the same flat color, and then blur it to create a slight gradient. For the shading on the fringe, I blur the ends, both on the hair and on the skin.
Speaking of the skin…
This is blur city. Make your brush big, fill in a whole area with a single color (dark orange for shading, light pink for blush) and then just blur it. Don’t forget to add a shadow under the nose! Noses do still exist in anime!
Eyes can be a tricky beast if you aren’t used to working with them. If you are bad with symmetry, or can’t get the shape down, you can look at the eyes from works that fit with your vision, and then alter the design to match your tastes. Once you get used to doing eyes, this’ll be the quickest step.
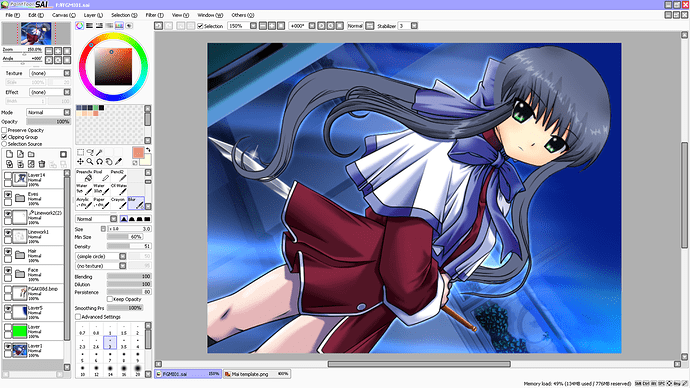
Since I am mimicking a modern Key style, I edited the Rewrite eyes to fit my needs:

If your eyes overlap with your fringe, first, make sure they are underneath your hair layers. Then copy your eyes onto a new layer, move it above your hair, and lower the opacity of the layer until it looks good.
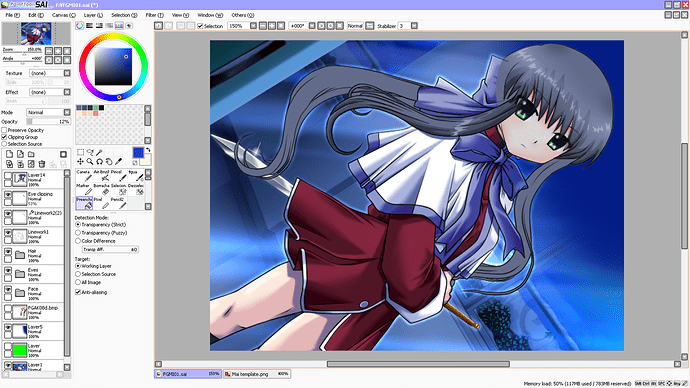
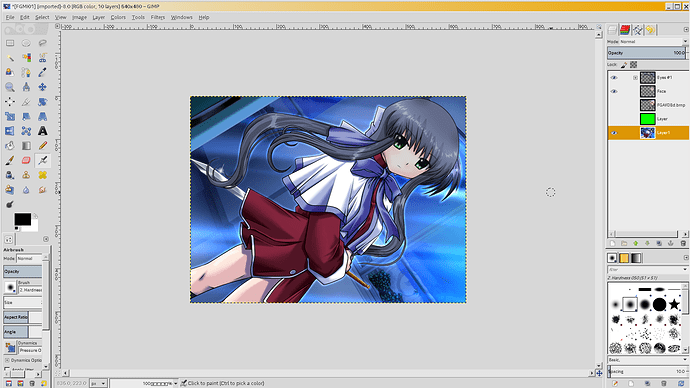
Now, since my image is a night-time scene, I need to fix my image’s colors.
I simply create a new layer, fill it with a blue, and then drop the opacity to around 10-20% depending on what shade of blue I used.
Once you are done, save the .sai, and save a backup of the .sai.
If you have any slight changes you’d like to make, merge all of the layers you are happy with (all of the hair layers/skin layers etc…) and delete any waste layers. Then save that as a .psd and open it with your favorite image editing software.
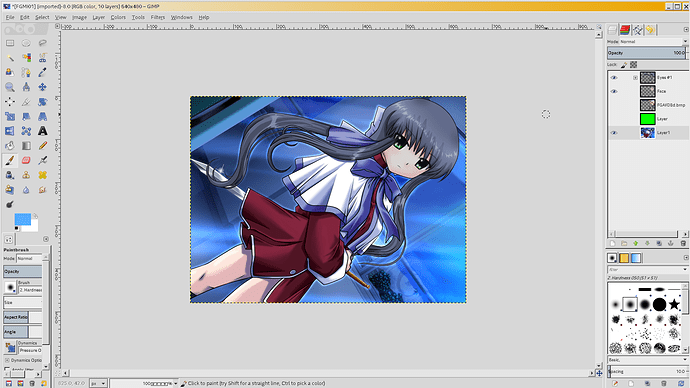
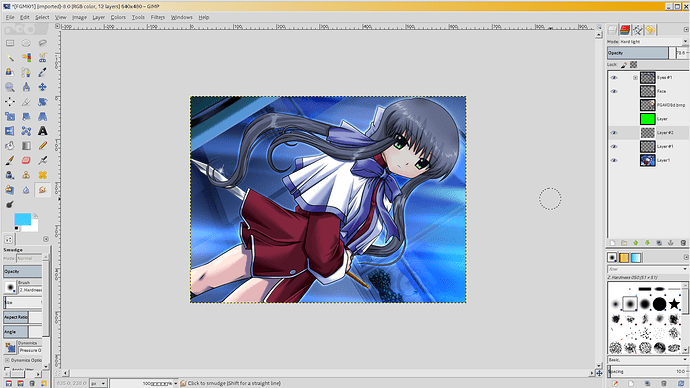
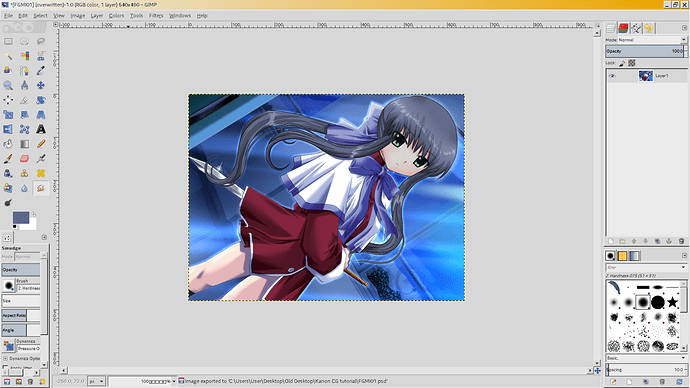
As you can see, my image has a bit of a problem. The background needs to be edited to match my edit. If you have the same problem, you can use the clone tool to fix it. Since there’s no godly blur tool in gimp, I make use of the smudge tool during this step.
Finally, some quick details that need fixing.
And there we go! It’s a long process, but it gets results! You may end up skipping steps, or adding new things depending on what it is you are creating, but with this method, you can effectively create a whole new scene.
Hmmmm
For whatever reason, I’m getting kprl: command not found.
I’ll take and go through the installation steps again tomorrow and make sure I did everything right. If I screwed it up, I blame it on doing this at 3am…
Do you have kprl copied to the directory you are navigating to?
Umm…Well, Can I make my visual novel with this program?`
I wouldn’t recommend it. If you just want to make a separate story visual novel, try using something like Ren’Py or some specific creator software (I saw some cool looking stuff on Steam). It’ll be a lot easier.
Eh? Umm…Okay, I will try another program first.
Yup. You can make a VN with rldev, but it’s messy.
I’d recommend Renpy or reallivemax for something like that.