Here’s my version of it~ https://drive.google.com/file/d/0B31Tf9j1VWKmX1hkbVBEaEo5dGM/view?usp=sharing I’ve translated the essential parts of the software. It can be confusing to use at first, but it’s easy to figure out.
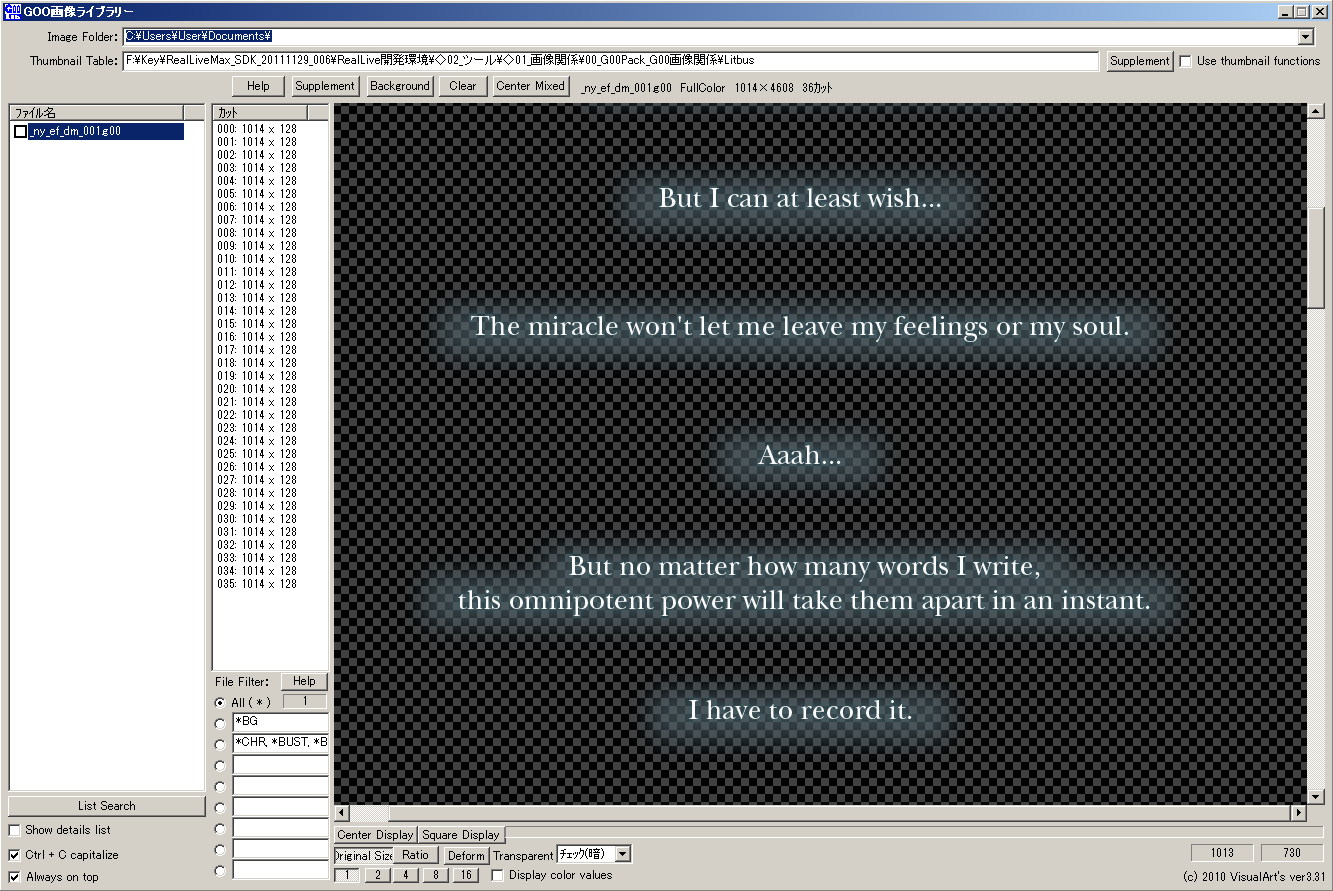
G00Lib is for viewing g00 files. You could set the Image Folder location to “C:\Key\Rewrite\G00” and then look at all the g00 images.
G00Pack is for converting bmp/png/psd files to g00 files. The program uses the layers of a psd file as commands, so there’s a lot of stuff you can do. Creating an empty layer named #CONVERTS will split up the conversion. Putting // at the start of a layer name will make the software ignore that layer.
There’s tutorials with the software, but they are all in Japanese.
Huh, I can’t find that file anywhere. It looks like all the NYEF g00s do a similar thing though.
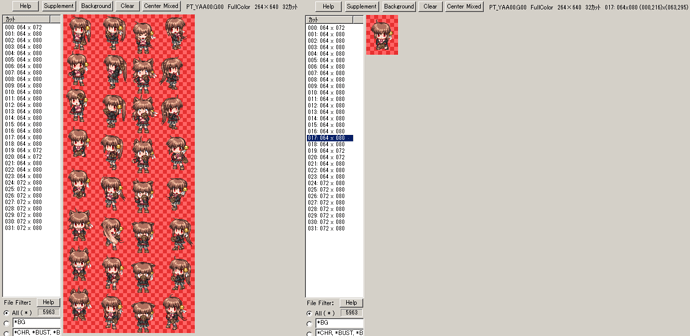
I’m looking at the baseball sprites, and they do the same thing as well. It’s a bunch of separate images that look like a sprite sheet - at least, that’s how it looks when converting them to a standard image file.
It really looks like these multiple image g00s are just a single image with regions allocated to each separate part of it.
There is an image of the full g00, and then one of the separate images within the g00 file. If you look at the top far right you will see “(000,216)x(063,295)” which are the co-ordinates of the top left and bottom right corners of the singular sprite.
If this is correct, then the way to translate the Rewrite g00 file would be to put all of the text onto a single image and convert that to a g00.
I went and tested this out with the tools I linked above, and it worked!
Here’s how to do it
The example files can be download at https://drive.google.com/file/d/0B31Tf9j1VWKmMGxNMWxkeTNfZGM/view?usp=sharing
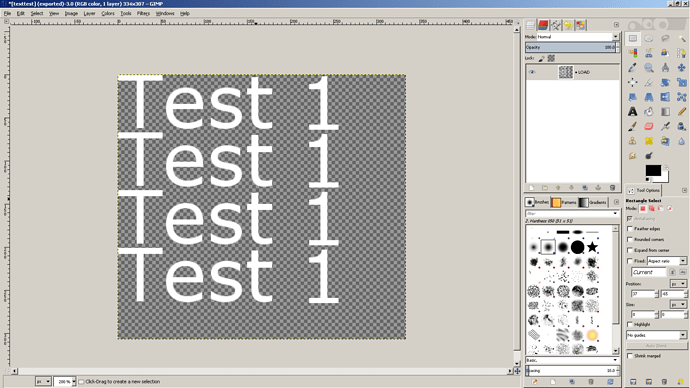
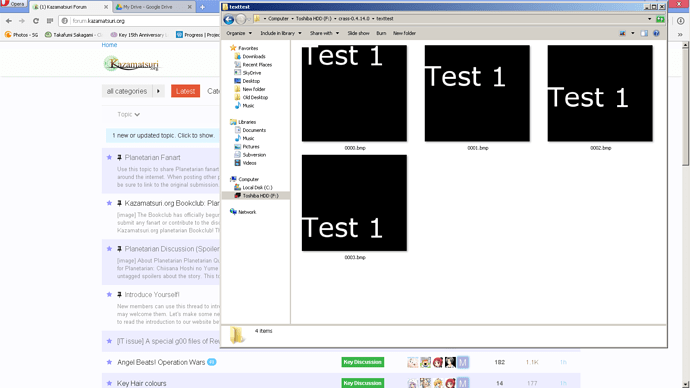
First I created the file texttest.psd, then I created a file named texttest.txt.
In the psd file I created a simple image. It’s just the words “Test 1” repeated.
Now, in the txt file I wrote
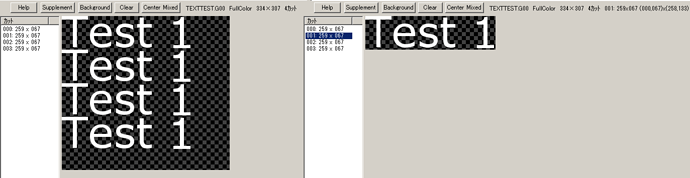
#RECTCUT_YOKO 0, 0, 259, 67, 1, 4
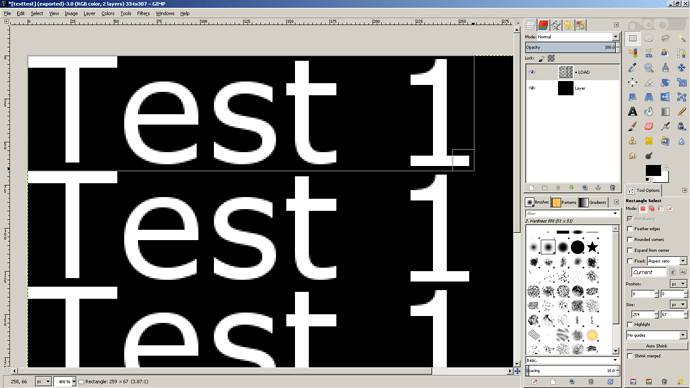
This is a command that works with the g00pack program. It cuts out a specific region of the image.
The numbers are co-ordinates. 0, 0 is where the image begins. 259, 67 is how large I want the cut area to be, and 1, 4 are how many images I want overall. 1 = How many are in a row. 4 = How many are in a column. If you look at the above image you can see that there is only 1 “test 1” per row, and there is a column of 4 "test 1"s.
The cut area. You can see the size of the area at the bottom of the screenshot.
After that I saved the psd and the txt, and opened up g00pack. I located the folder that my psd and txt file were in and converted texttest.psd. It was complete!
Let’s check it in g00lib to make sure it works!
Edit: Just to be sure, I tested it in Crass and it came out like this.
Since I was using the baseball sprites as reference, it’s not exactly the same as the Rewrite g00. I looked into it a bit more, and it looks like the rewrite g00 has somehow done this over multiple layers. It might mention how this works in the documentation, but I can’t Japanese, so I’m lost for now. It’d probably just be easier to export them as separate g00 files after all, and then just make the game show the custom g00s instead of the original one. I’ve never looked at Rewrite’s scenes, but if it’s anything like Reallive’s SEEN files it should be simple.

 ? I hope someone there can help me solve this…
? I hope someone there can help me solve this…